在前面的相关博文中,小编对jquery的相关知识进行了简单的总结,关于jquery的很多小的知识点,都需要我们自己去动手和实践,一行行代码都需要我们自己亲自动手去敲,今天我们继续来学习jquery的相关小例子,今天我们这个小例子是关于窗口的弹出效果,相关源码,小编已经上传,有需要的小伙伴可以,希望可以帮助到有需要的小伙伴哦,接着,我们就开始小例子的学习,首先,我们来看一下最终的效果图,如下所示:

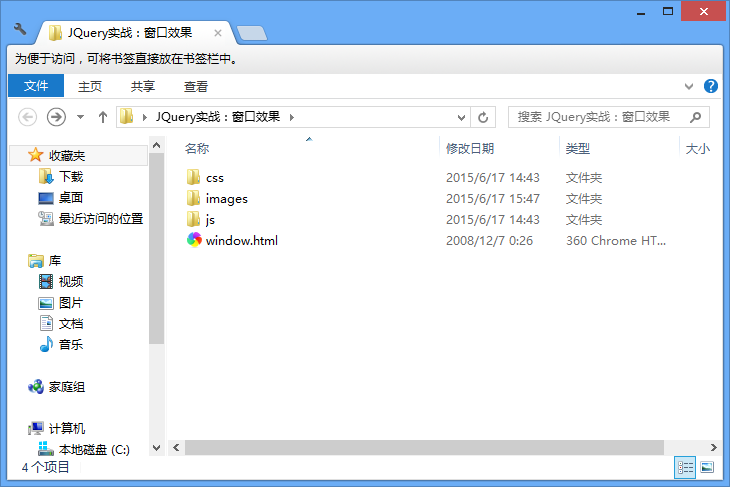
这个窗口效果的小例子,既不会被拦窗而且更加的灵活, 接着,我们来看一下这个小例子的整体目录的布局,如下图所示:

接下来,我们开始来编写我们的程序代码,一步一步编写实例,首先第一步,建立html文件,代码编写如下所示:
JQuery实战-窗口效果 
我是中间显示窗口的标题栏
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区
我是中间显示窗口的内容区

我是左边显示窗口的标题栏

我是右边显示窗口的标题栏
我们来分析一下上面的代码,页面中模拟的窗口可以通过html的div标签来实现,窗口中的标题栏和内容区域可以再分别用一个div来表示,让一组div看起来是窗口的样式,有很多种方法,比如可以设定整个窗口使用一种背景色,然后内容区域使用另一种背景色,并且给窗口设置一定的padding值,已达到内容区域和标题栏以后窗口外边的对比,从而看起来是一个窗口的效果。到此html就可以功成身退了,因为页面上只有这些内容,至于如何展现一个标签页的效果,是css的工作,接着,我们来编写css的代码,如下所示:
.window { background-color: #D0DEF0; width: 250px; /*padding: 2px;*/ margin: 5px; /*控制窗口绝对定位*/ position: absolute; display: none;}.content { height: 150px; background-color: white; border: 2px solid #D0DEF0; padding: 2px; /*控制区域内容超过指定高度和宽度时显示滚动条*/ overflow: auto;}.title { padding: 4px; font-size: 14px;}.title img { width: 14px; height: 14px; float: right; cursor: pointer;} 我们来看一下float,实际上会影响到后面的一个元素和float的元素之间的显示效果,因此这个例子中如果html代码中img位于标题栏的最后时,float:right导致图片跑到了内容区域的最右边,只有在html里面讲img放到标题栏文字的前面,这个时候float:right才会使图片刚好位于标题栏的最右边。相应的,在js中我们也要建立两个文件,一个jquery一个window,鉴于jquery的代码较多,所以小编已经上传相关资源,有需要的小伙伴可以到该,接着,我们来编写tab的代码,来给整理页面添加行为能力,代码如下所示:
$(document).ready(function(){ //1.点击按钮可以在屏幕中间显示一个窗口 //2.点击按钮2可以在屏幕的左下角显示一个窗口 //3.页面装载完成后,可以在屏幕右下角飘上一个窗口,并且窗口慢慢淡出 /* *$(".title img").click(function(){ * //关闭按钮点击之后,关闭窗口 * $(this).parent().parent().hide("slow"); *}); */ var centerwin = $("#center"); var leftwin = $("#left"); var rightwin = $("#right"); $("#centerpop").click(function(){ //鼠标点击按钮之后,把id为center的窗口显示在页面中间 //计算位于屏幕中间的窗口的左边界和上边界的值 //浏览器可视区域的宽和高,当前窗口的宽和高 //需要考虑到横向滚动条的当前左边界值以及纵向滚动条的当前上边界值 centerwin.show("slow"); }); $("#leftpop").click(function() { leftwin.slideDown("slow"); }); setTimeout(function () { centerwin.mywin({left: "center", top: "center"}); leftwin.mywin({left: "left", top: "bottom"}, function(){ leftwin.slideUp("slow"); }); var windowobj = $(window); var cwinwidth = rightwin.outerWidth(true); var cwinheight = rightwin.outerHeight(true); var browserwidth = windowobj.width(); var browserheight = windowobj.height(); var scrollLeft = windowobj.scrollLeft(); var scrollTop = windowobj.scrollTop(); var rleft = scrollLeft + browserwidth - cwinwidth; if ($.browser.safari) { rleft = rleft - 15; } if ($.browser.opera) { rleft = rleft + 15; } if ($.browser.msie && $.browser.version.indexOf("8") >= 0) { rleft = rleft - 20; } rightwin.mywin({left: "right", top: "bottom"}, function() { rightwin.hide(); },{left: rleft, top: scrollTop + browserheight}).fadeOut(15000).dequeue(); },500);});/* *$.fn.hello = function() { * alert("hello:" + this.val()); * return this; *} *//** *@param position表示窗口的最终位置,包含两个属性,一个是left,一个是top *@param hidefunc表示执行窗口隐藏的方法 *@param initPos表示窗口初始位置,包含两个属性,一个是left,一个是top */$.fn.mywin = function(position, hidefunc, initPos) { if (position && position instanceof Object) { var positionleft = position.left; var positiontop = position.top; var left; var top; var windowobj = $(window); var currentwin = this; var cwinwidth; var cwinheight; var browserwidth; var browserheight; var scrollLeft; var scrollTop; //计算浏览器当前可视区域的宽和高,以及滚动条左边界,上边界的值 function getBrowserDim() { browserwidth = windowobj.width(); browserheight = windowobj.height(); scrollLeft = windowobj.scrollLeft(); scrollTop = windowobj.scrollTop(); } //计算窗口真实的左边界值 function calLeft(positionleft, scrollLeft, browserwidth, cwinwidth) { if (positionleft && typeof positionleft == "string") { if (positionleft == "center") { left = scrollLeft + (browserwidth - cwinwidth) / 2; } else if (positionleft == "left") { left = scrollLeft; } else if (positionleft == "right") { left = scrollLeft + browserwidth - cwinwidth; if ($.browser.safari) { left = left - 15; } if ($.browser.opera) { left = left + 15; } if ($.browser.msie && $.browser.version.indexOf("8") >= 0) { left = left - 20; } } else { left = scrollLeft + (browserwidth - cwinwidth) / 2; } } else if (positionleft && typeof positionleft == "number") { left = positionleft; } else { left = 0; } } //计算窗口真实的上边界值 function calTop(positiontop, scrollTop, browserheight, cwinheight) { if (positiontop && typeof positiontop == "string") { if (positiontop == "center") { top = scrollTop + (browserheight - cwinheight) / 2; } else if (positiontop == "top") { top = scrollTop; } else if (positiontop == "bottom") { top = scrollTop + browserheight - cwinheight; if ($.browser.opera) { top = top - 25; } } else { top = scrollTop + (browserheight - cwinheight) / 2; } } else if (positiontop && typeof positiontop == "number") { top = positiontop; } else { top = 0; } } //移动窗口的位置 function moveWin() { calLeft(currentwin.data("positionleft"), scrollLeft, browserwidth, cwinwidth); calTop(currentwin.data("positiontop"), scrollTop, browserheight, cwinheight); currentwin.animate({ left: left, top: top },600); } //定义关闭按钮的动作 currentwin.children(".title").children("img").click(function() { if (!hidefunc) { currentwin.hide("slow") ; } else { hidefunc(); } }); if (initPos && initPos instanceof Object) { var initLeft = initPos.left; var initTop = initPos.top; if (initLeft && typeof initLeft == "number") { currentwin.css("left", initLeft); } else { currentwin.css("left", 0); } if (initTop && typeof initTop == "number") { currentwin.css("top", initTop); } else { currentwin.css("top", 0); } currentwin.show(); } cwinwidth = currentwin.outerWidth(true); cwinheight = currentwin.outerHeight(true); currentwin.data("positionleft", positionleft); currentwin.data("positiontop", positiontop); getBrowserDim(); moveWin(); var scrollTimeout; //浏览器滚动条滚动时,移动窗口的位置 $(window).scroll(function(){ //判断一下当前窗口是否可见 if (!currentwin.is(":visible")) { return; } clearTimeout(scrollTimeout); scrollTimeout = setTimeout(function(){ getBrowserDim(); moveWin(); },300); }); //浏览器大小改变时,移动窗口的位置 $(window).resize(function(){ //判断一下当前窗口是否可见 if (!currentwin.is(":visible")) { return; } getBrowserDim(); moveWin(); }); //返回当前对象,以便可以级联的执行其他方法 return currentwin; }} 至此呢,我们窗口效果的这个小实例代码就已经编写完毕了,我们来看一下我们的运行效果如下图所示: 
小编寄语:至此jquery的小例子到此就要和小伙伴们说再见了,还是博文开篇的那句话,所有的实战小例子都需要我们自己亲自动手去敲,一行一行的代码需要在实践的过程中慢慢领悟,来公司实习快三周的时间了,深刻认识到写文档和画图的重要性,客户是挑剔的,一个标点符号的使用,字体的使用使用,语言语义的表达能力,所有的一起小编都需要在实习过程中慢慢的提高,最后,祝各位小伙伴端午节快乐`(*∩_∩*)′!


 我是中间显示窗口的标题栏
我是中间显示窗口的标题栏